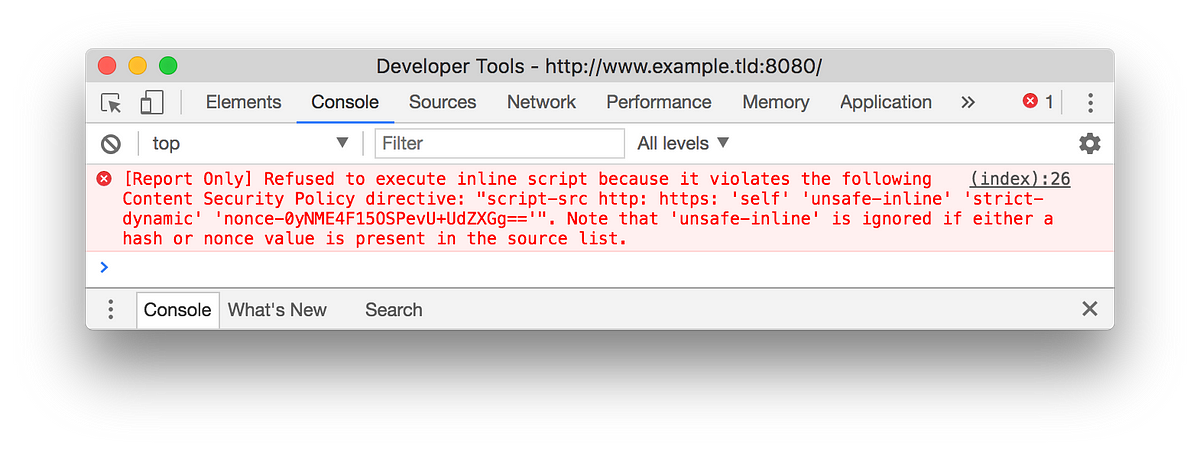
⚖ CSP: the 'nonce-value' allows external stylesheets from any sources and allows inline styles without 'unsafe-inline' in the style-src, but does not allow @import; 'nonce-value' is case-sensitive

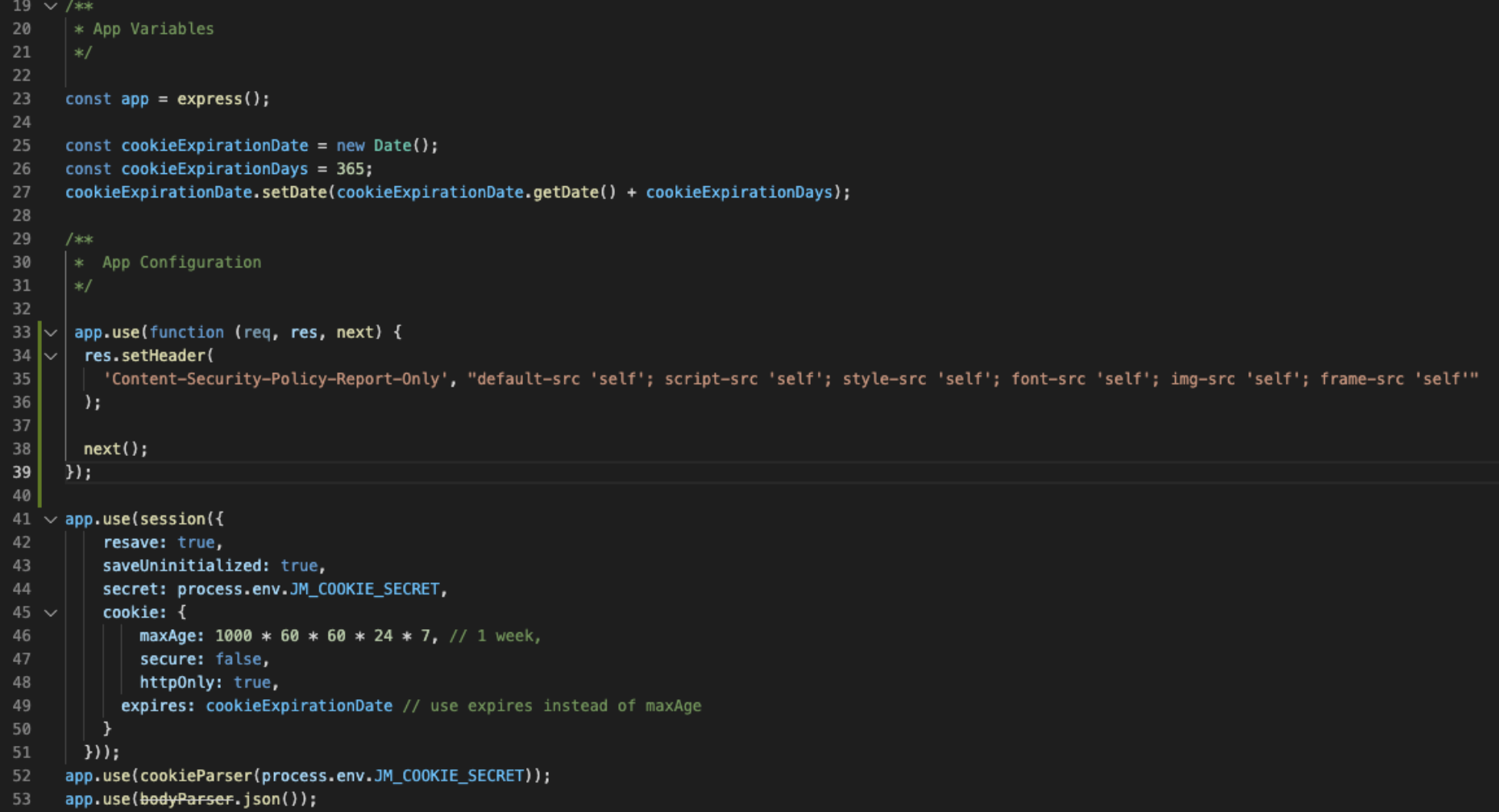
⚖ Browsers support of style-src-attr directive of Content-Security-Policy; the style-src-attr directive allows inline styles in the style attribute of HTML elements and tags; the keys 'nonce-value' and 'hash-value' are not allowed in

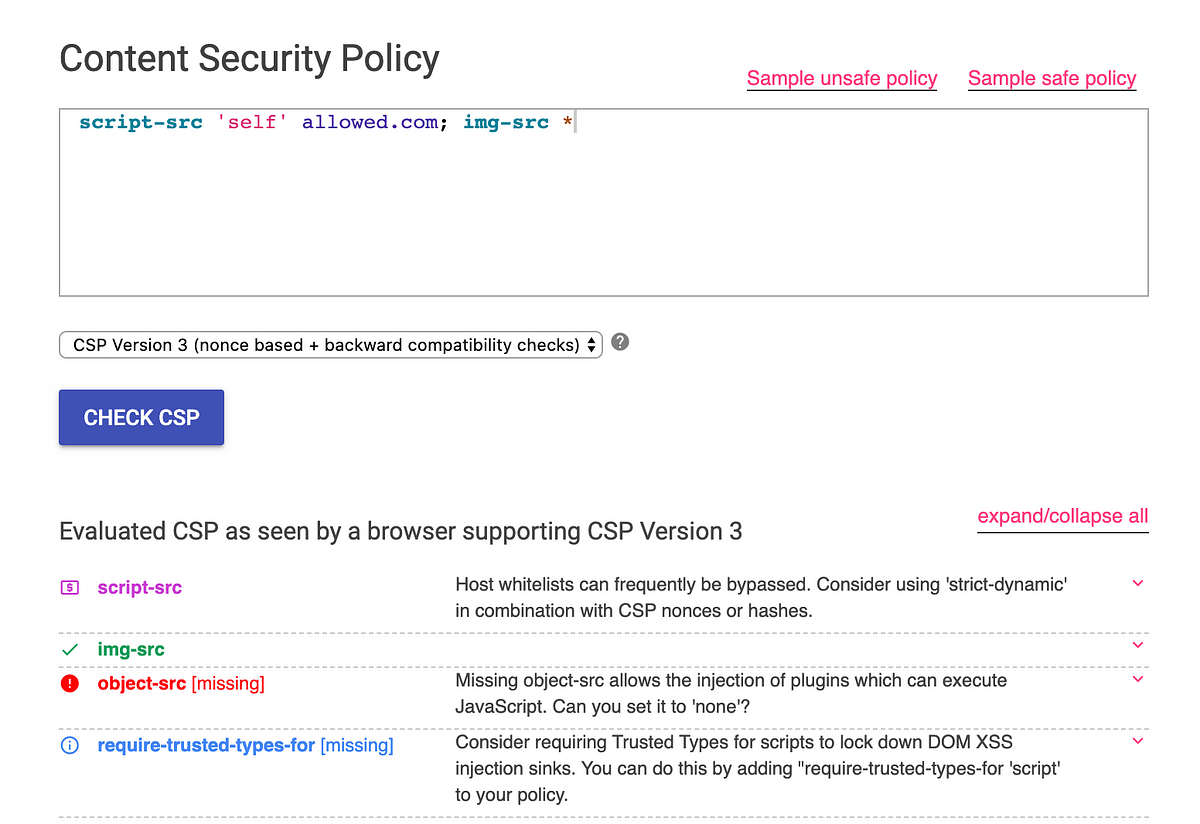
web application - Google CSP Evaluator and style-src 'unsafe-inline' - Information Security Stack Exchange

⚖ CSP: the 'nonce-value' allows external stylesheets from any sources and allows inline styles without 'unsafe-inline' in the style-src, but does not allow @import; 'nonce-value' is case-sensitive

⚖ Browsers support of style-src-attr directive of Content-Security-Policy; the style-src-attr directive allows inline styles in the style attribute of HTML elements and tags; the keys 'nonce-value' and 'hash-value' are not allowed in