2d.imageData.put.unchanged: Allow for pixel data to change with put/get · Issue #21549 · web-platform-tests/wpt · GitHub

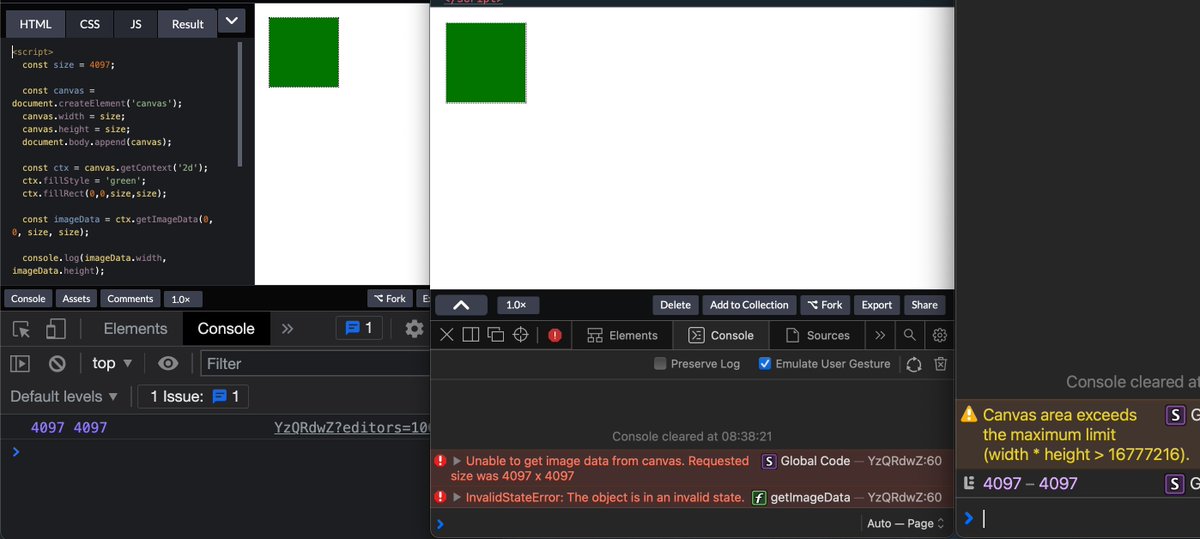
Rik Schennink on Twitter: "In other news. Safari 15 has a canvas memory limit of 4096 × 4096 pixels where Safari 14 could deal with resolutions up to 16384 x 16384. What a mess." / Twitter

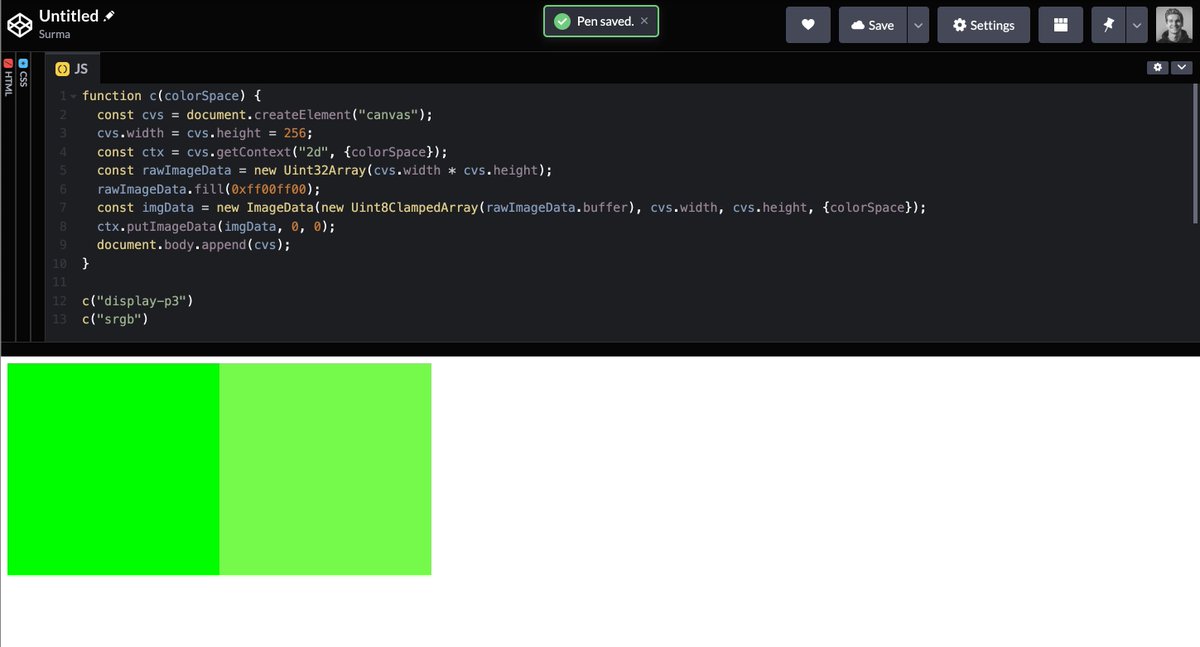
Surma on Twitter: "Ohh would you look at that, <canvas> and ImageData now support other color spaces than just sRGB. Available in stable Chrome 94. https://t.co/cmVOC2VhyE https://t.co/8vbFAB9tH9" / Twitter








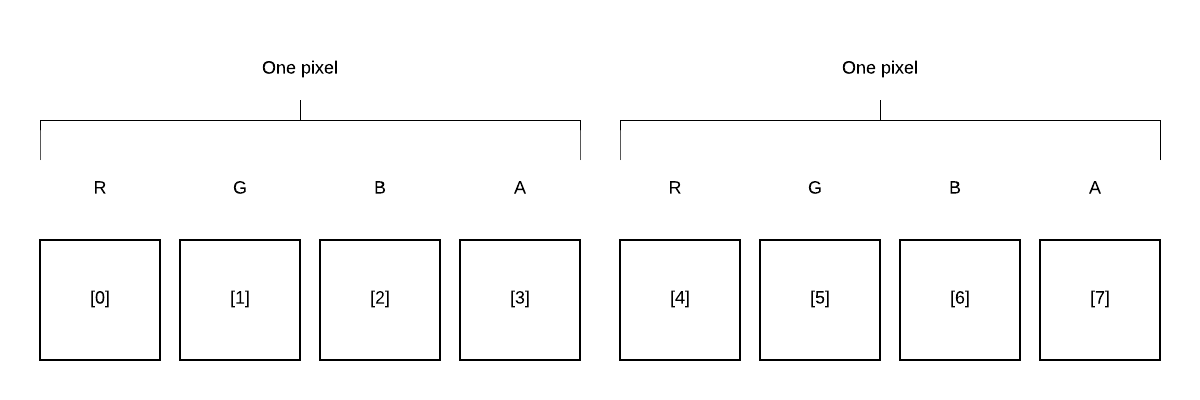
![69-11] Canvasでビットマップを操作しよう(ビットマップの明度や色調の変更) - ほんっとにはじめてのHTML5とCSS3 69-11] Canvasでビットマップを操作しよう(ビットマップの明度や色調の変更) - ほんっとにはじめてのHTML5とCSS3](https://blog-imgs-74.fc2.com/h/o/n/honttoni/150114_5.jpg)